這邊只是從網路上隨機舉例,用於分享設計的概念
專案連結:https://github.com/saicaca/fuwari/
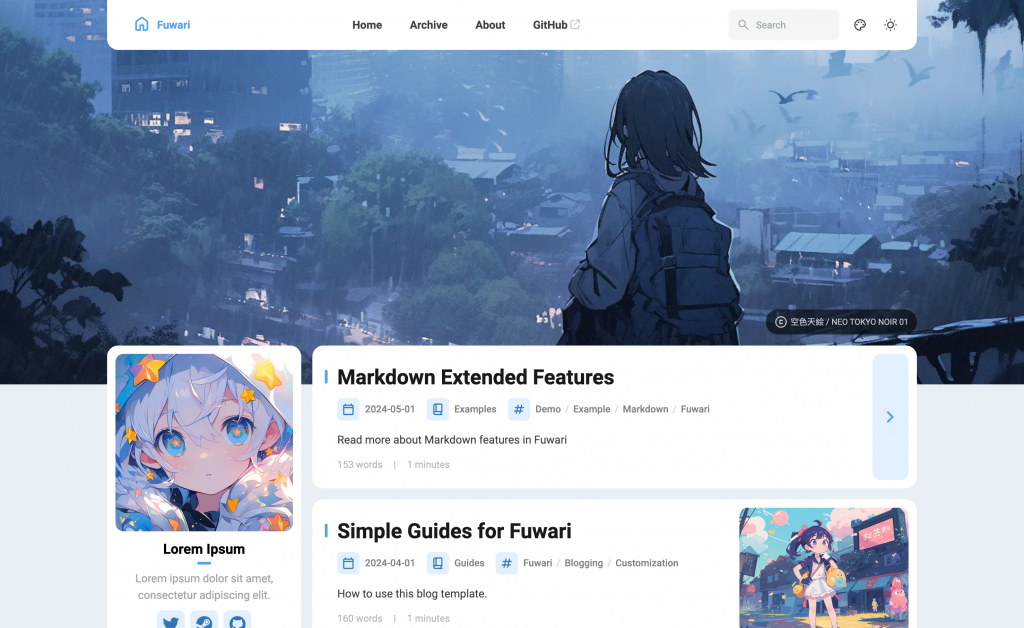
從這個Demo中可以看到
這是一個以藍色作為主色調的頁面(亦可自訂主題),相關的UI組件都是採用同個系列顏色做變化並且很明顯採用圓角設計搭配漸變動畫做切換,採用類似混合渲染的概念,將已經產生出來的靜態頁面一部份的內容採用動態載入、往後對內容更新而不用重新載入整個網頁。
由上到下分別有導覽列NavBar、主視覺圖、貼文與內容呈現區塊,並且由左到右分別為大頭照與作者說明、與貼文列表,每個標題都有引導線在左方,而右手邊採用較為凸顯的大面積按鈕設計。
值得一提的是,我觀察到它的手機板頁面將原本的作者區塊放到了最下方。如果是我可能會更希望手機板首頁的部分可以隱藏這個區塊或將其放到第一區可能會更符合我的喜好。
不過,可能需要注意該網頁由於使用了一些動畫和載入必備資源,所以會根據不同的設備有不同的顯示效果,如果效能較差可能會造成體驗上的反效果。
